티스토리 뷰
웹 페이지에 댓글 기능 추가하기(Disqus)
본 게시글에서는 Disqus를 이용해 웹 페이지에 댓글 기능을 추가해보겠습니다.
1. Disqus에 가입하여 로그인(https://disqus.com/)

페이지 중앙의 GET STARTED를 눌러줍니다.
* 해당 페이지의 디자인이 바뀔 수 있습니다. 당황하지 마시고 이후에 나올 페이지들을 찾아봅니다.
2. I want to install Disqus on my site 클릭

3. 정보 입력

사이트의 이름, 카테고리, 언어를 적당히 입력해줍니다. 제가 이용하는 시점에는 한국어 설정이 없어 영어로 설정했습니다.
모든 정보를 다 입력했다면 Create Site를 눌러주세요.
4. Plan 설정


페이지 아래로 내려서 Basic Plan을 선택합니다.
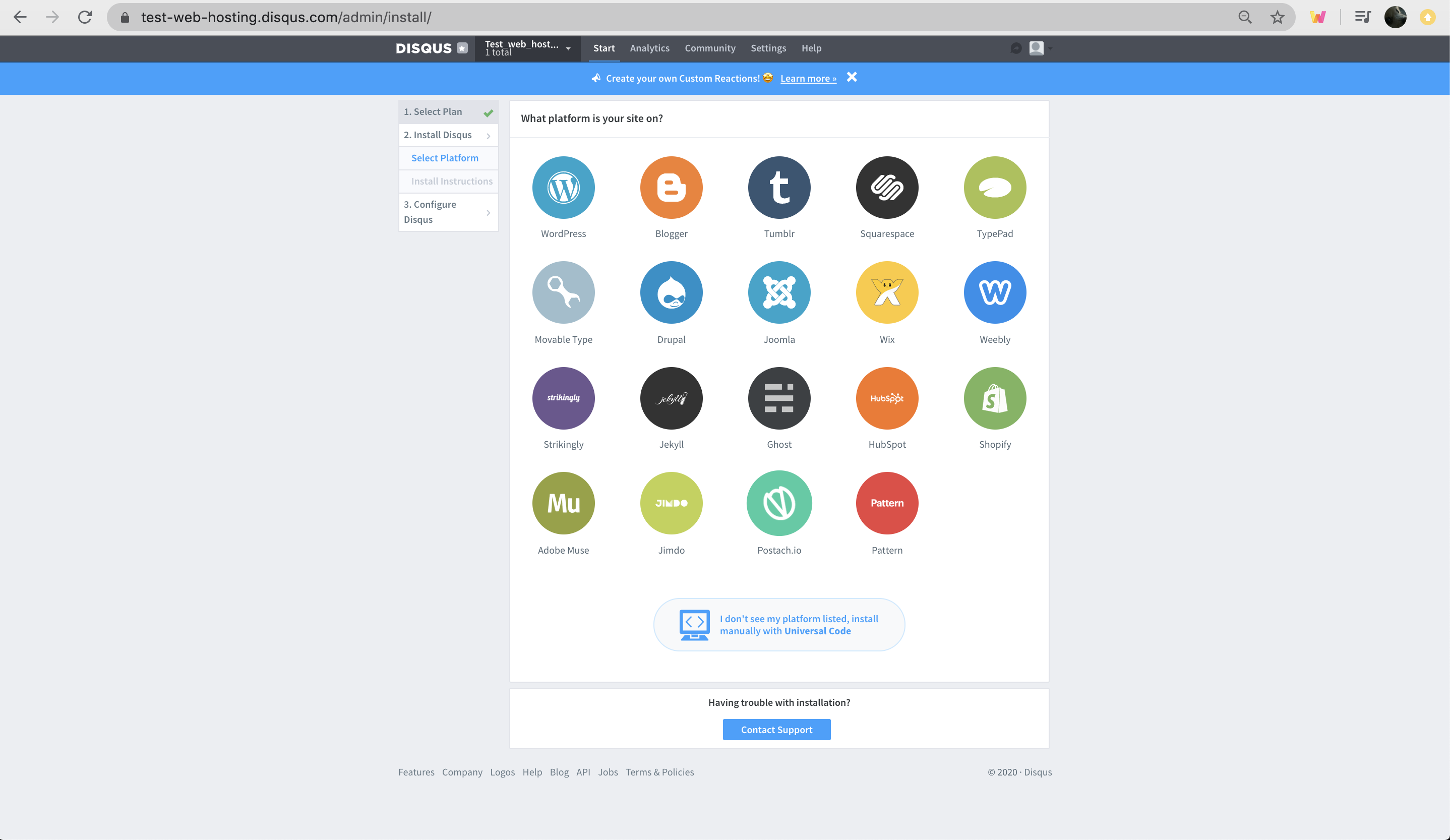
5. Platform 선택

자신이 댓글 기능을 추가할 플랫폼이 목록에 있다면 선택해줍니다.
목록에 없다면 아래의 I don't see my platorm listed. install manually with Universal Code를 선택합니다.
6. 코드 복사

1번에 항목에 있는 코드를 전부 복사해줍니다.
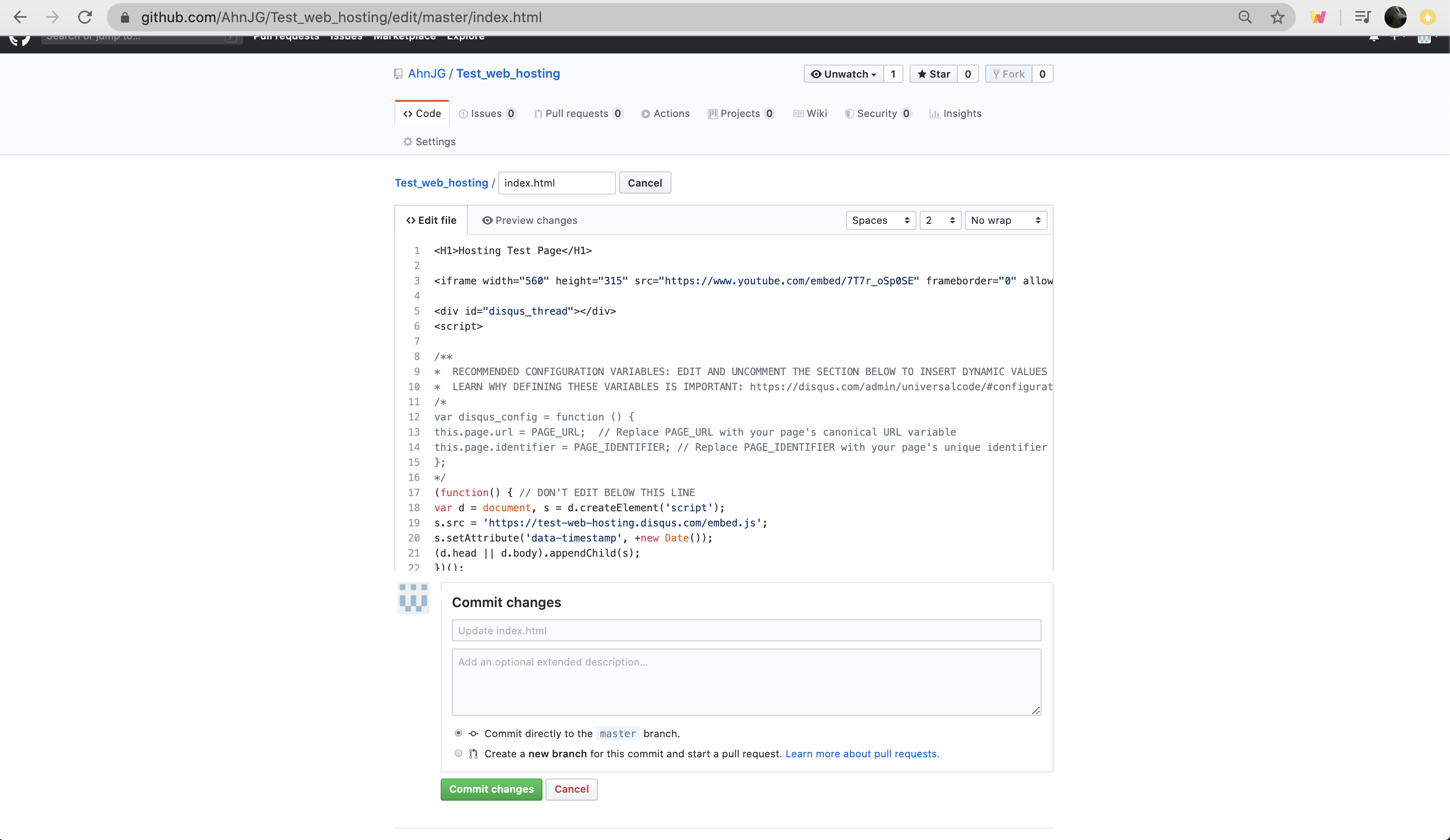
7. 코드 붙여 넣기

유튜브 영상 업로드와 정적 사이트 호스팅 하기 포스팅에 사용된 웹 페이지를 사용하겠습니다.
6번에서 복사한 코드를 붙여 넣기 하고 저장해주세요.
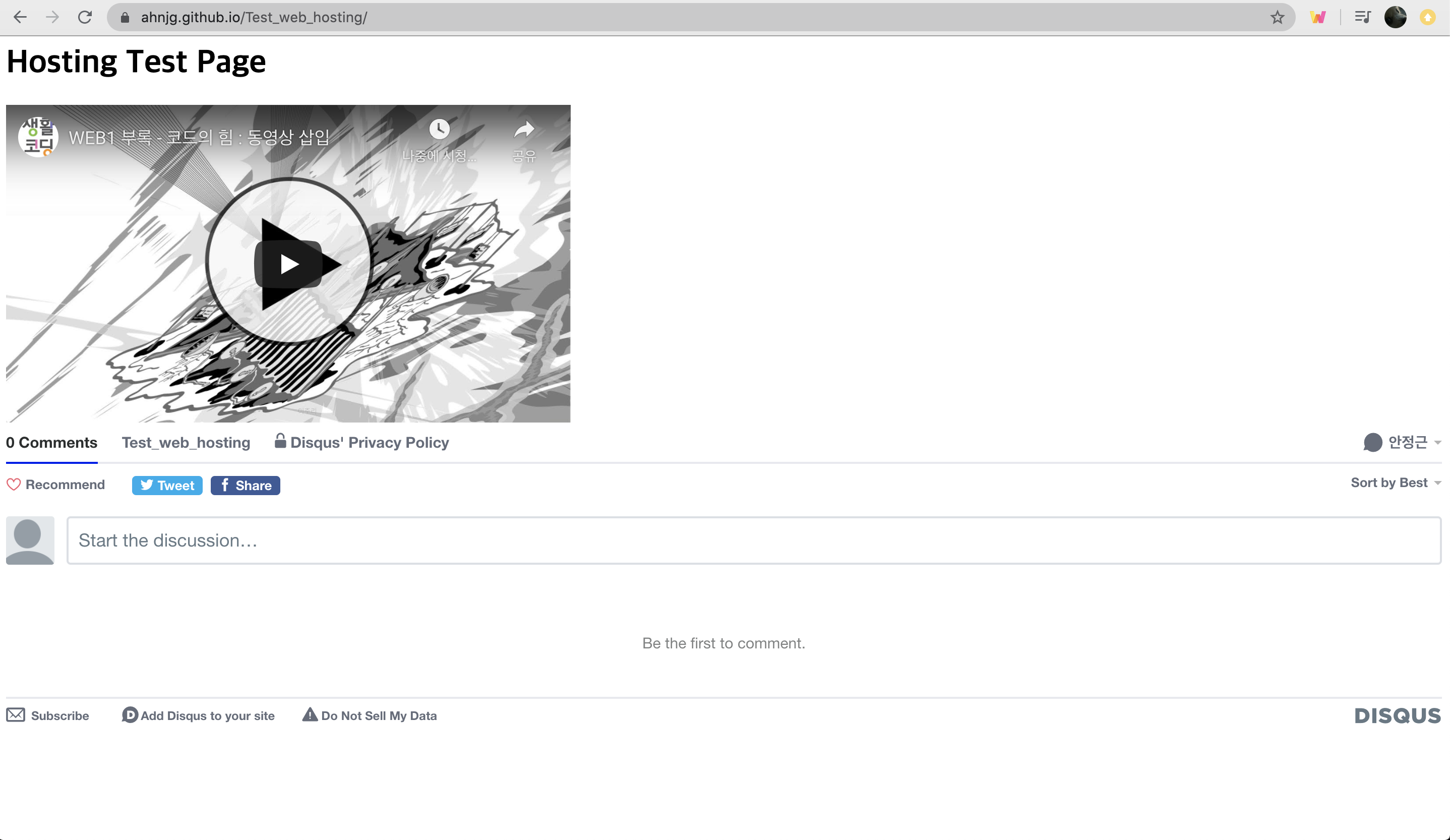
아래와 같이 댓글 기능이 추가된 웹 페이지를 확인할 수 있습니다.

'Computer Science > WEB' 카테고리의 다른 글
| 웹 페이지에 Youtube 동영상 올리기 (0) | 2020.04.28 |
|---|---|
| Github을 이용한 정적 웹 사이트 무료 호스팅 (0) | 2020.04.28 |
| 통계에 기반한 HTML 태그 사용 빈도 순위 (0) | 2020.04.27 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 오디오 전처리
- 핵심어 검출
- 모델 시각화
- wavenet
- Introduction to Algorithm
- keras
- MFCC
- 알고리즘 강의
- 시계열
- RNN
- lambda
- nlg
- Tensorflow2.0
- 알고리즘
- S3
- stft
- librosa
- AWS
- tensorflow
- boto3
- netron
- nlp
- 6.006
- LSTM
- TF2.0
- 인공지능 스피커 호출
- nlp 트렌드
- MIT
- BOJ
- aws cli
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
