티스토리 뷰
Github을 이용한 정적 웹 사이트 무료 호스팅
본 게시글에서는 Github을 이용하여 정적 웹 사이트를 호스팅 하는 방법을 알아보겠습니다.
정적 웹 페이지란 미리 저장된 html, css, js 파일을 그대로 보여주는 웹 페이지를 의미합니다.
1. Github에서 저장소 만들기

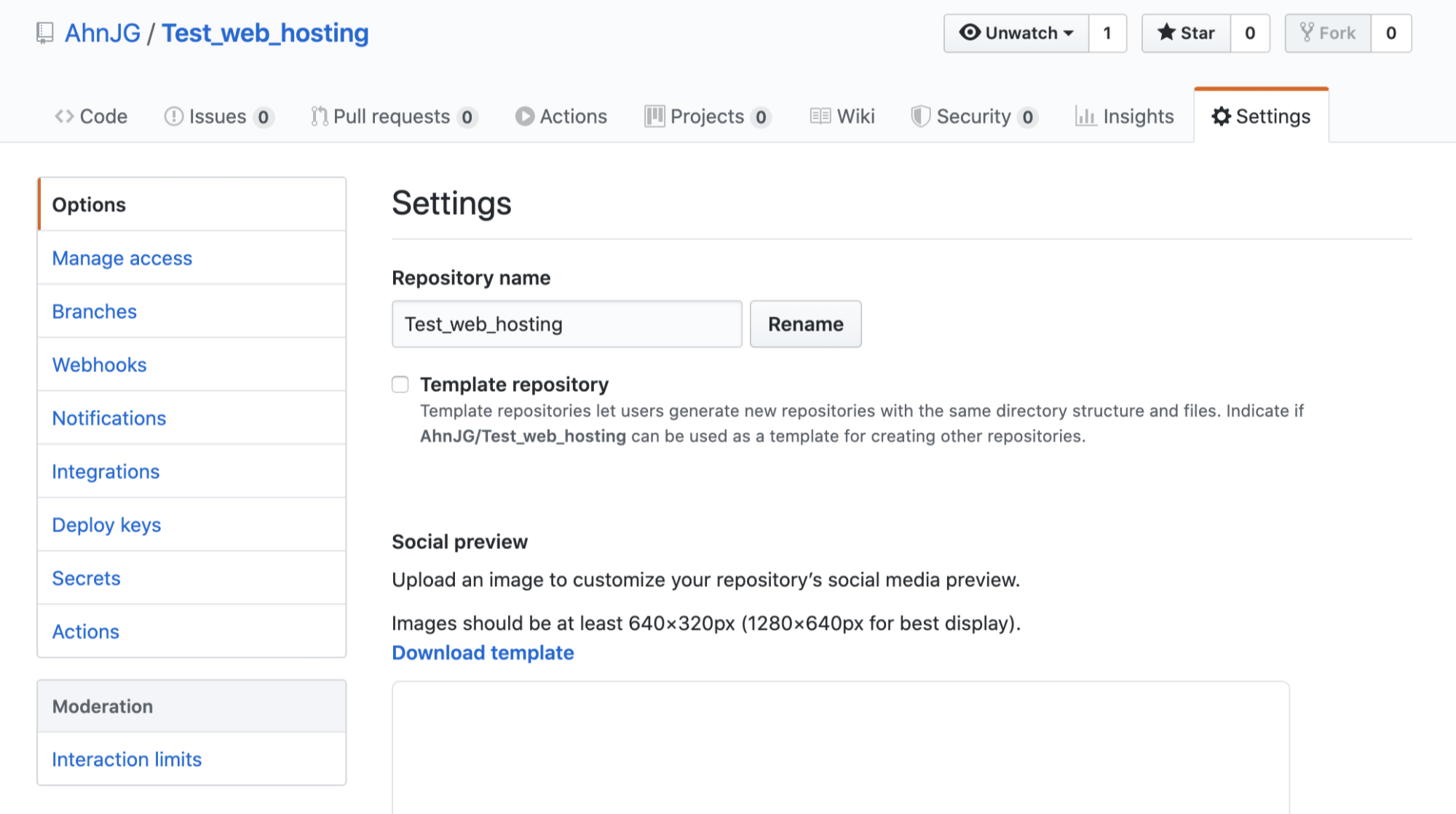
2. 저장소의 Settings에서 스크롤을 내려 Github Pages-source 부분을 master-branch로 변경


sourch를 Master branch로 변경하면 페이지가 새로고침 되면서 Your site is ready to be published at ~이라는 문구를 확인할 수 있습니다.
~부분이 자신의 웹 페이지 주소가 되어 아래와 같이 접속하실 수 있습니다.

3. 정적 웹 페이지 업로드/생성 하기

저는 미리 만들어둔 웹 페이지가 없어 파일 생성으로 index.html을 만들었습니다.
미리 만들어둔 웹 페이지가 있다면 파일 업로드를 통해 저장소에 파일을 올리시면 됩니다.
참고로 메인 페이지는 만드시 index.html 이름으로 업로드해야 합니다.

파일이 성공적으로 업로드된다면 위와 같이 index.html을 볼 수 있습니다.
'Computer Science > WEB' 카테고리의 다른 글
| 웹 페이지에 댓글 기능 추가하기(Disqus) (1) | 2020.04.28 |
|---|---|
| 웹 페이지에 Youtube 동영상 올리기 (0) | 2020.04.28 |
| 통계에 기반한 HTML 태그 사용 빈도 순위 (0) | 2020.04.27 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- MIT
- 6.006
- 모델 시각화
- S3
- 알고리즘 강의
- librosa
- aws cli
- Tensorflow2.0
- nlp
- netron
- nlp 트렌드
- BOJ
- 오디오 전처리
- tensorflow
- keras
- MFCC
- wavenet
- 인공지능 스피커 호출
- 알고리즘
- 시계열
- boto3
- LSTM
- stft
- Introduction to Algorithm
- lambda
- RNN
- 핵심어 검출
- AWS
- nlg
- TF2.0
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
